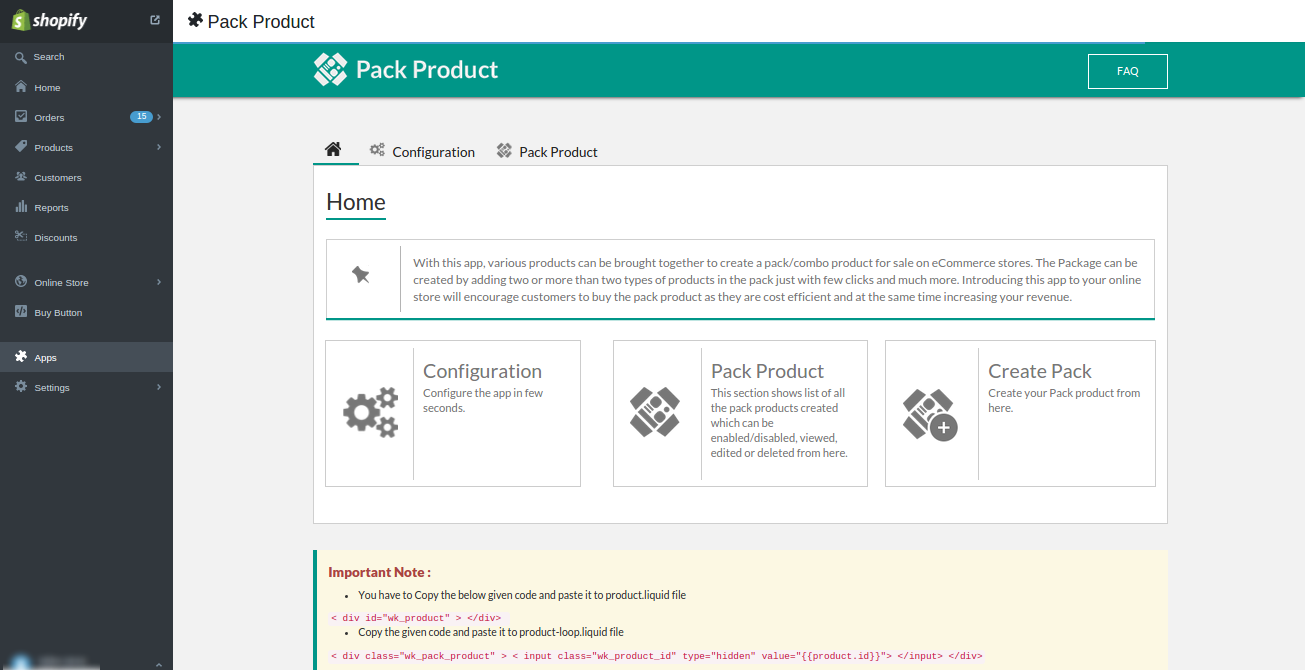
This app lets admin to bring in various products together to create a pack/combo product for sale on eCommerce stores with many more amazing features.The Package can be created by adding two or more than two types of products in the pack just with few clicks and much more. Introducing this app to your online store will encourage customers to buy the pack product as they are cost efficient and at the same time increasing your revenue.
Features
- Admin Create Multiple Pack .
- Edit, View and delete the pack products and its constituents.
- View All The Pack Details .
- Assign differentiated products in one pack.
- Option of enabling/disabling pack products .
- A Confirmation Mail Sent To Buyer .
- Cross browser compatible.
- Easily configured and user friendly.
Installation

Workflow
Configuring the Module
To configure this amazing app will take just a few seconds of yours.It is Divided into two parts :
General Configuration.
Mail Configuration.
General Configuration : here you have to mention the url of your store for which you want to install the app along with Email id and click on the save button to save the general configuration.
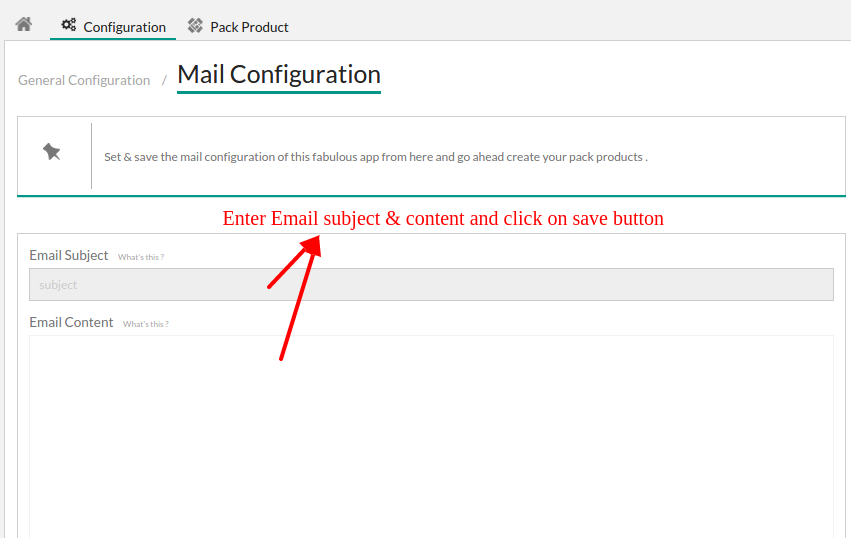
Mail Configuration : enter the email Subject and email content & save the mail configuration of this fabulous app from here and go ahead create your pack products .


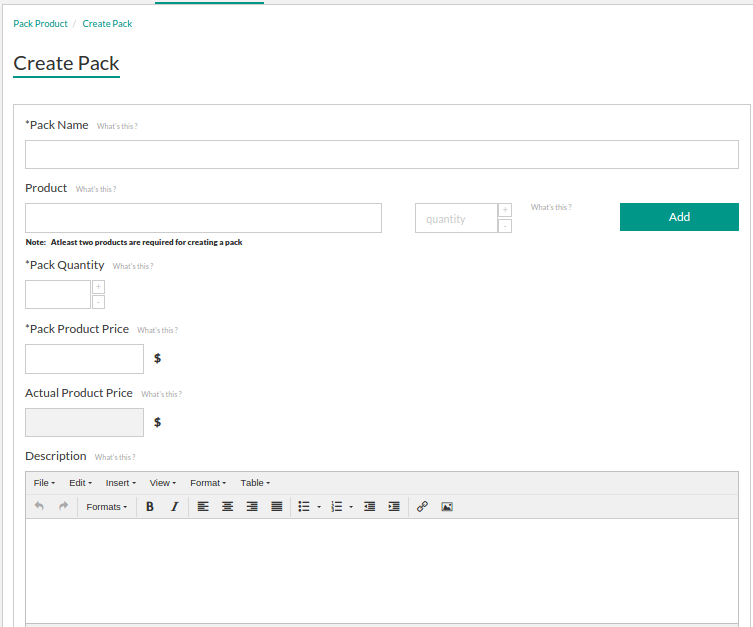
Create Pack
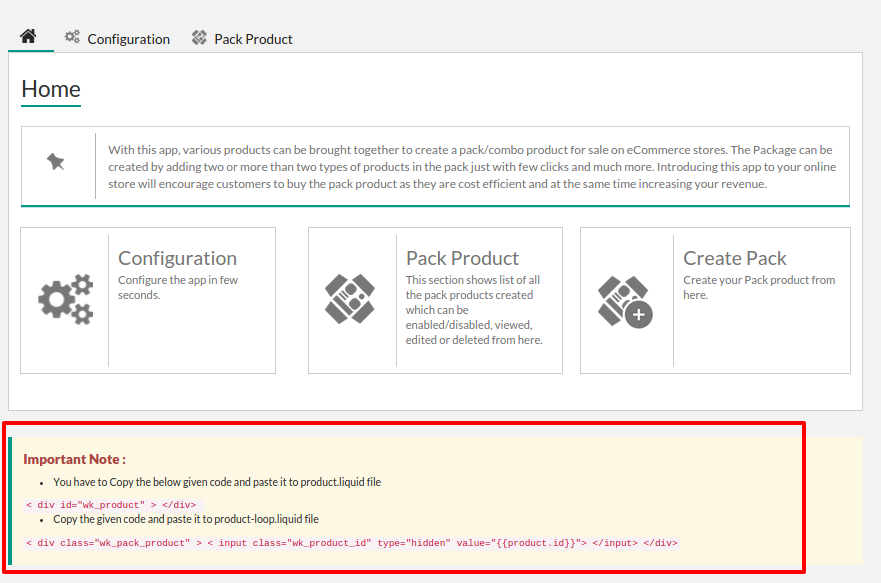
To create a pack product ,you can initiate the process by clicking on ‘Create pack’ on the home page of the app or by visiting the pack product section and clicking on the Create Pack button.
The pack product section shows list of all the pack products created by you which can be enabled/disabled,viewed ,edited or deleted from here. The pack products can be filtered/searched from here as well just by entering either of pack product Id/pack product name/pack product quantity.
Once you will click on the create pack button , you will be redirected to the pack product creation page where you will required to fill in the details and add products to the pack along with the price offered and actual price.
The pack product once created can be edited as well.


How to display pack product on front end
You have to Copy the below given code and paste it to product.liquid & product-loop.liquid file respectively.
as mentioned in the below image :

For product.liquid
< div id="wk_product" > </div>
For product-loop.liquid
< div class="wk_pack_product" > < input class="wk_product_id" type="hidden" value="{{product.id}}"> </input> </div>
Follow the below screenshots to know the detailed procedure :
To display the Pack product on frontend ,follow the below process :
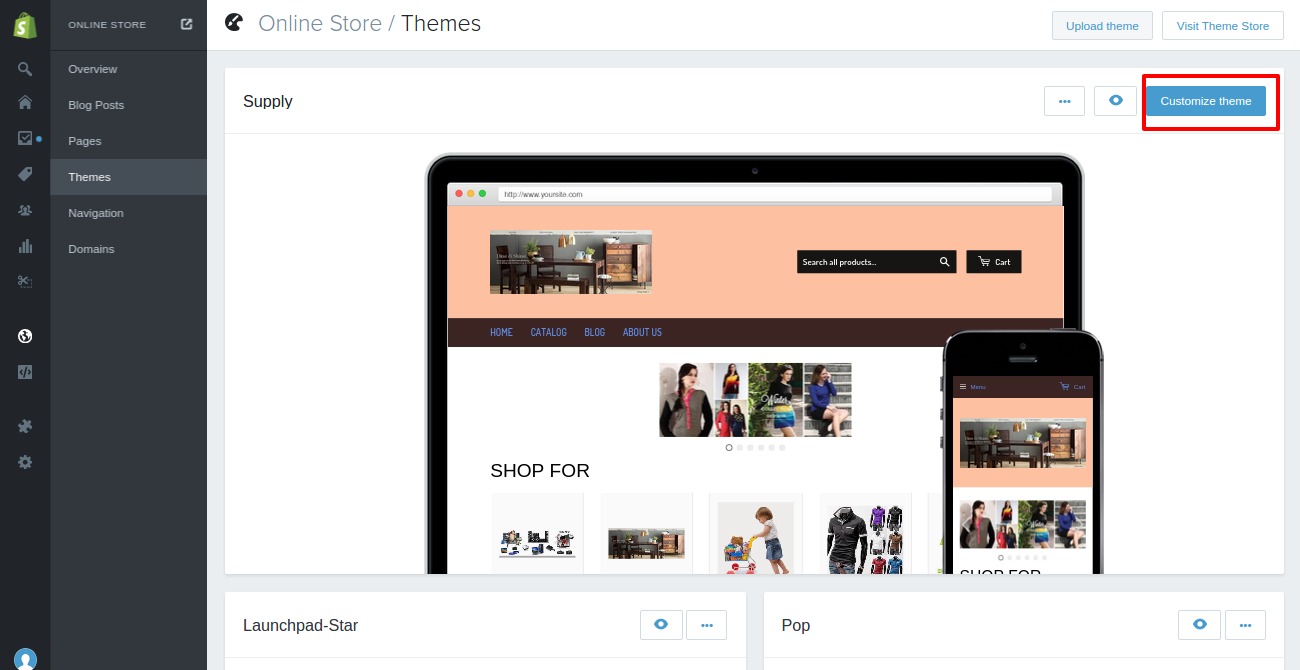
- Click on Online Store .
- Go To Themes.
- Click on Customize Theme button on the top right.
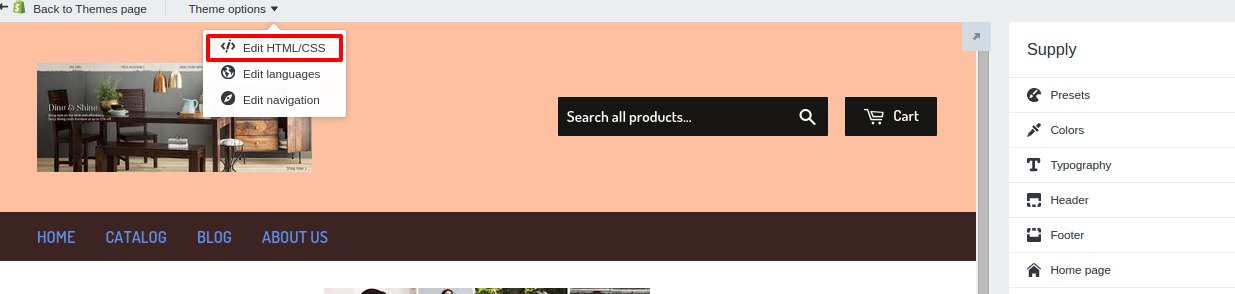
- Select Edit HTML/CSS button from the Theme Option on Top Left.
- Select Product.liquid file and product-loop.liquid from the Templates where you want to show the link
Paste the code then click on save button to save the changes:
This is how Pack Product app works .
Support
For any kind of technical assistance, just raise a ticket at : http://webkul.com/ticket/ and for any doubt contact us at support@webkul.com