Magento Responsive Slideshow allows you to display your slide show images. You can add any number of images. It’s designed and developed with responsive design. Hence, it supports all mobile devices and screen size. Admin can set animation speed, no. of row and column in box, no. of slides etc.
Features
- Admin can add/ edit/ delete images of the slideshow.
- Admin can configure Responsive carousel parameters.
- Responsive design support.
- Support all browser.
- Support all mobile devices and screen sizes.
Installation
Configuration
After the successful installation, admin can configure it under System > Configuration > Webkul Responsive Carousel.
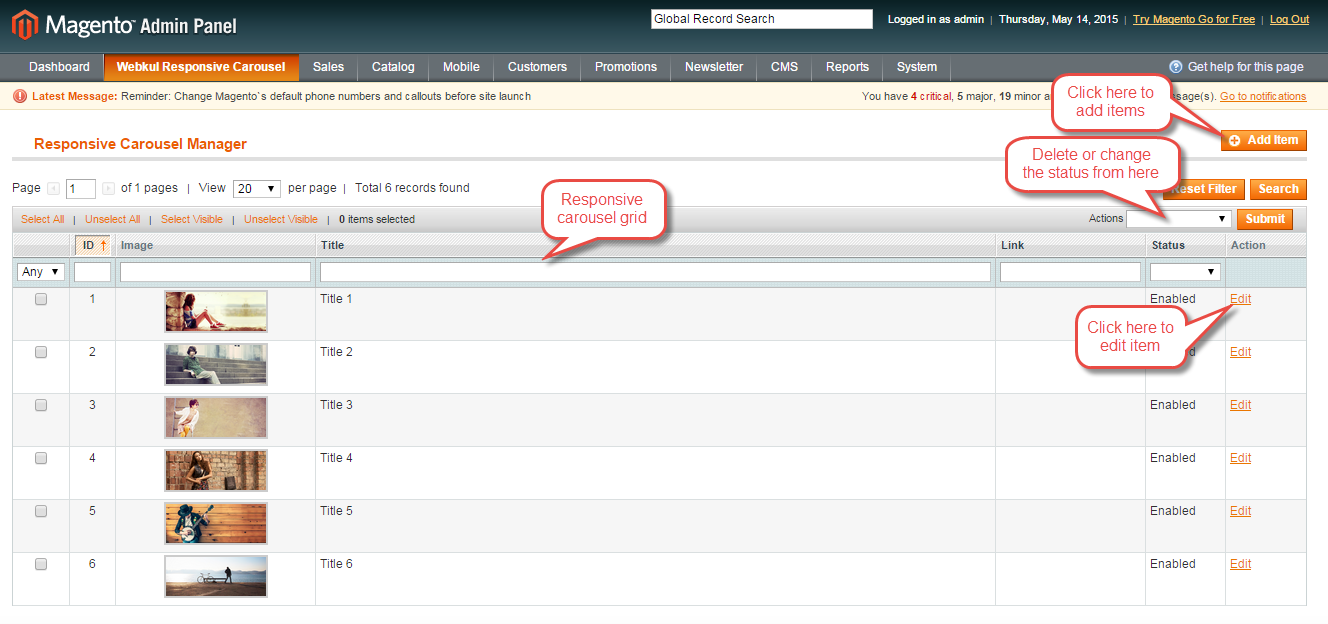
After the successful installation of the module, you will see a new menu in Magento admin panel as per screenshot.
With add/manage items menu, admin can add/edit/delete the image.
For adding a new item click on “Add Item”, a form will open.
Now you need to call block code at your cms page:
{{block type=”responsivecarousel/responsivecarousel” template=”Responsivecarousel/Responsivecarousel.phtml”}}
Front-End
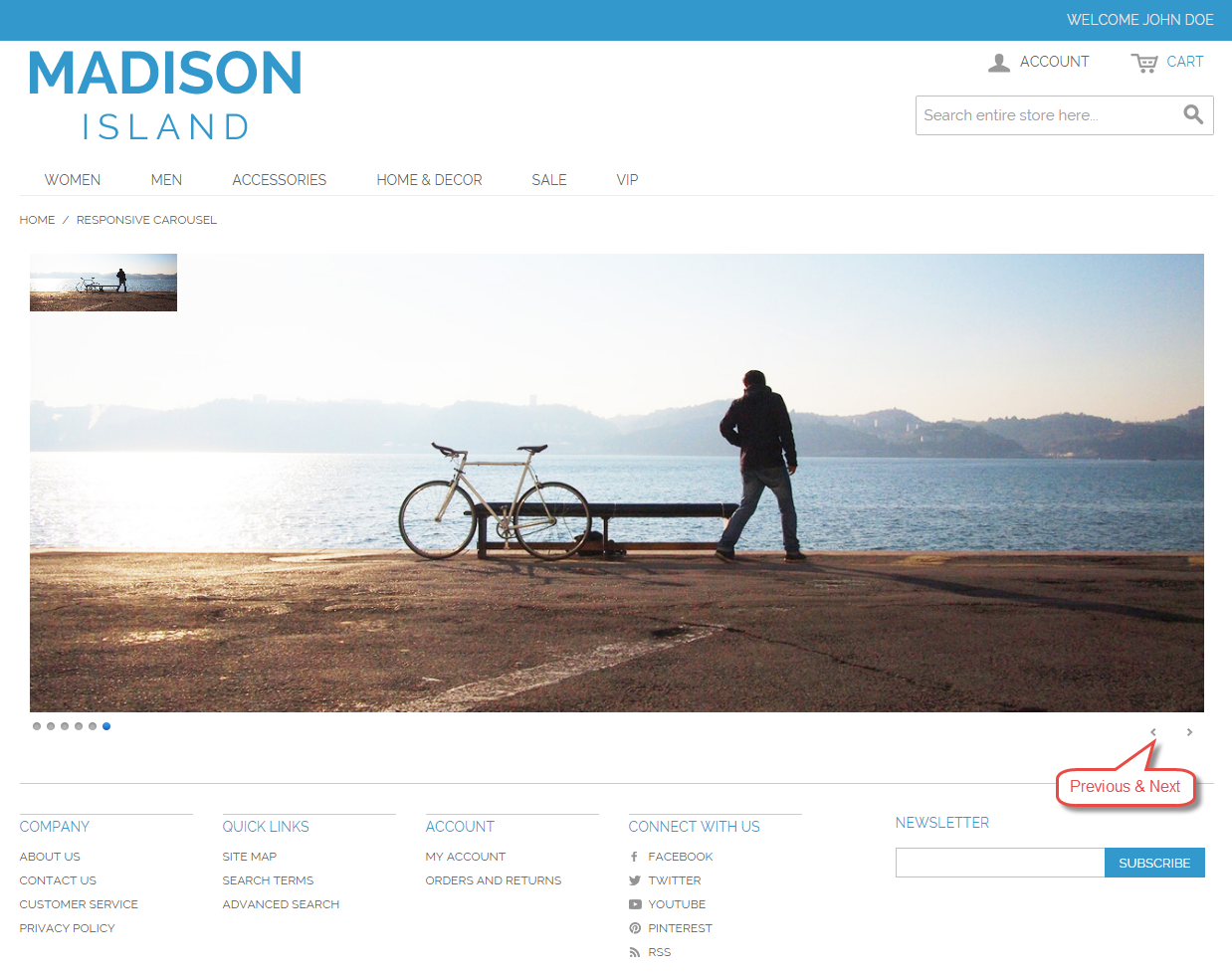
After inserting all required details and block code, your Magento Responsive Slideshow is ready to display.
Responsive example of this module
That’s all for the Magento Responsive Slideshow, still have any issue feel free to add a ticket and let us know your views to make the module better http://webkul.com/ticket/index.php