Magento Category Page Image Transition -Category Image Transition is very useful when your product have many flavors or do you want to display product internal structure .
Features
★ Fully Admin Management.
★ Working well with all browser like chrome,firefox,ie e.t.c.
★ Enable/disable image transition from admin for particular product.
★ Admin can add custom transition images for individual product.
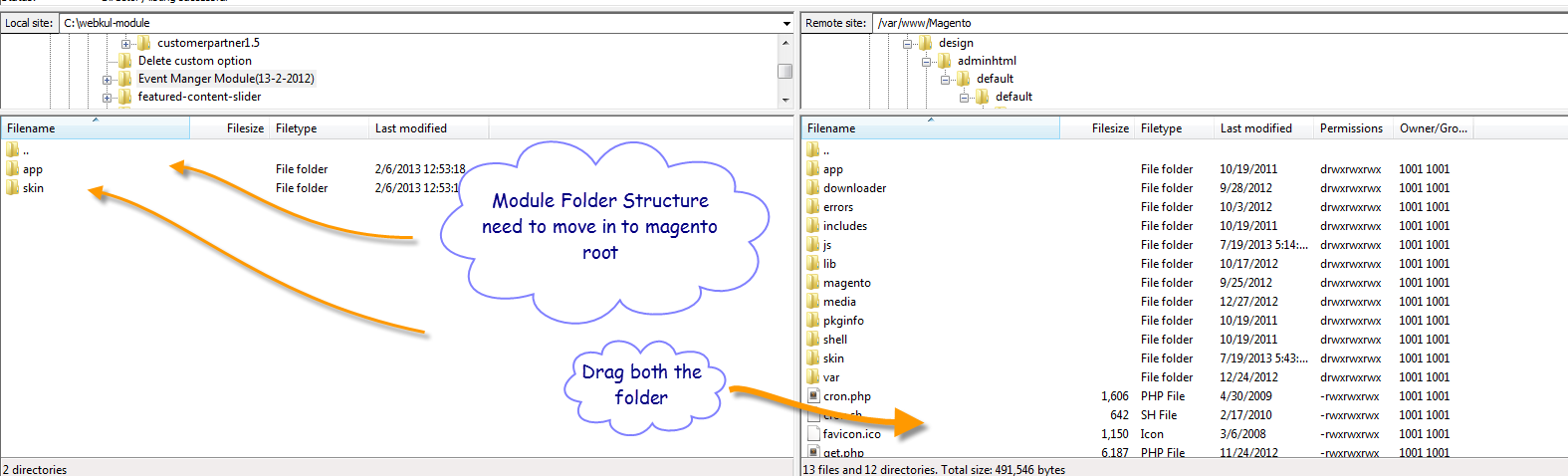
Installation – Installation of the module is super easy you need to move the app and skin folder in to magento root directory
After moving both the folder flush the cache from magento admin module . Under system > cache management
After those primary step you just need to configure the module.
How to use – After the installation of the Magento Category Page Image Transition, you just need to follow the below given steps:
1. Magento Category Page Image Transition is fully managed by admin, for applying image transition effect on products, just go to path admin panel->catalog->Manage Product->product->edit like in given screenshot
 2. Now in product edit page, can set enable/disable status for showing category product image transition like
2. Now in product edit page, can set enable/disable status for showing category product image transition like
3. Now for image transition, need to add custom transition images from catalog product edit page like
Now category product image transition settings are completed now can see transition on mouse hovering on that product in category product page like
That’s all for the base Magento Category Page Image Transition, still have any issue feel free to add a ticket and let us know your views to make the module better http://webkul.com/ticket/index.php