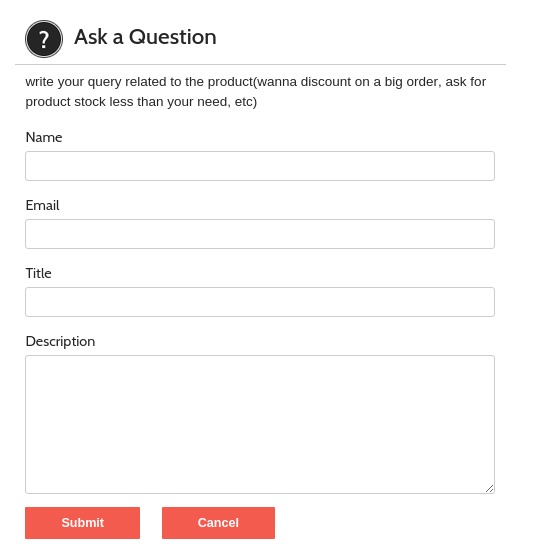
Shopify Multivendor Marketplace app now has the much awaited “ask a question” feature . Now customers can ask questions related to the products directly from the vendors of the products. Both admin can vendors will be able to view and answer the questions asked.
And admin can view the whole conversation history between buyers and sellers and much more.
Features
- Let your customers ask the questions directly to sellers.
- Sellers will have an added menu option in their panel to view asked questions .
- History of questions asked and answers replied.
- Admin can view all the communications between buyer and seller.
- Admin can edit all the frontend labels of ask a question tab.
Configuration
To enable this feature you have to visit the “feature app” section and enable the ask a question feature.
You will then be redirected to here and you have to approve the payment which will be in addition to over and above you monthly plan of Multivendor App.

Once the payment is accepted, the two menu of configuration will start getting displayed on your multivendor app’s main menu.
- Ask a question configuration
- Ask a question
This configuration is divided into two parts :
->Label Setting :
Where admin can edit or change all the labels for the front end .

–>Backend Setting : To display ask a question on front end , copy the given codes from this section to the respective liquid file as stated . You have to Copy the below given code and paste it to product.liquid & Customers/account.liquid file respectively just stated in the image.
 To get “Ask a Question” Button displayed on product description page for selected products,follow the below process :
To get “Ask a Question” Button displayed on product description page for selected products,follow the below process :
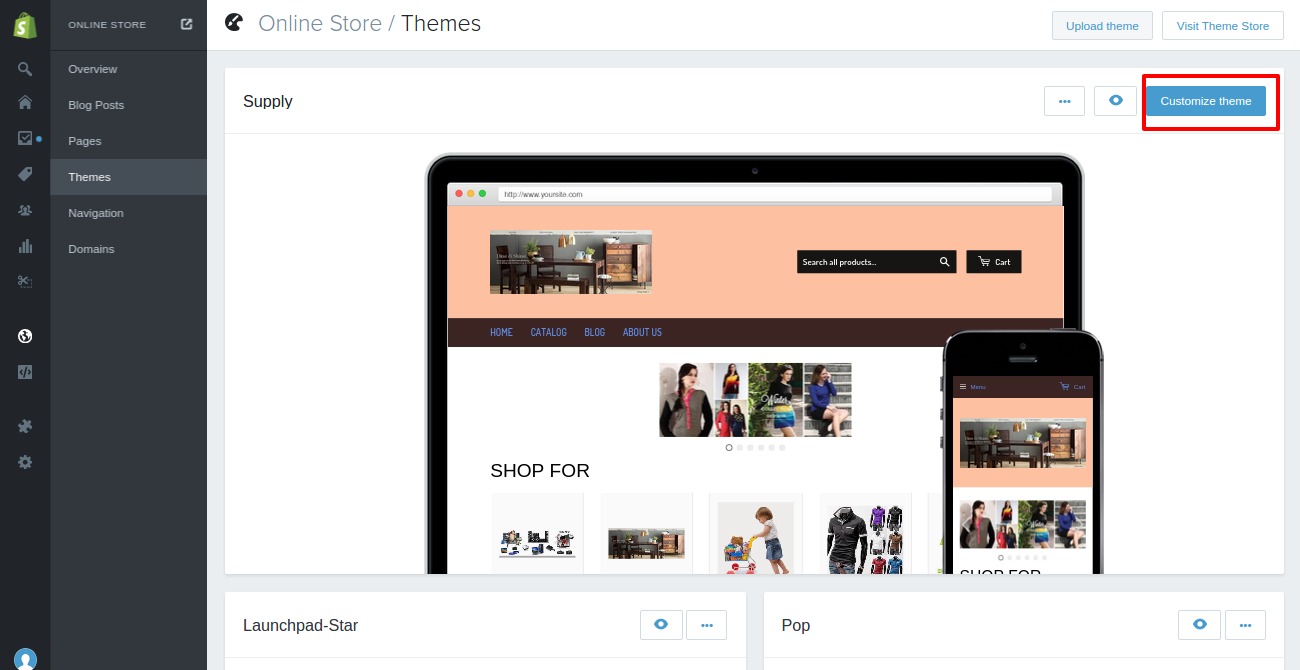
Click on Online Store .
Go To Themes.
Click on Customize Theme button on the top right.
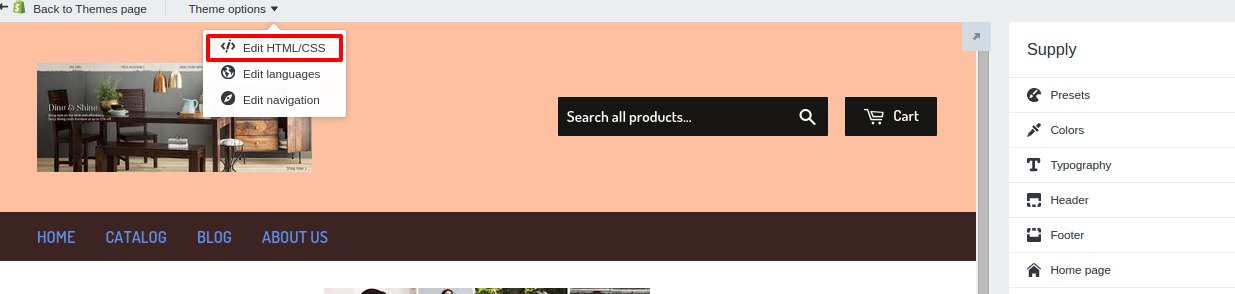
Select Edit HTML/CSS button from the Theme Option on Top Left.
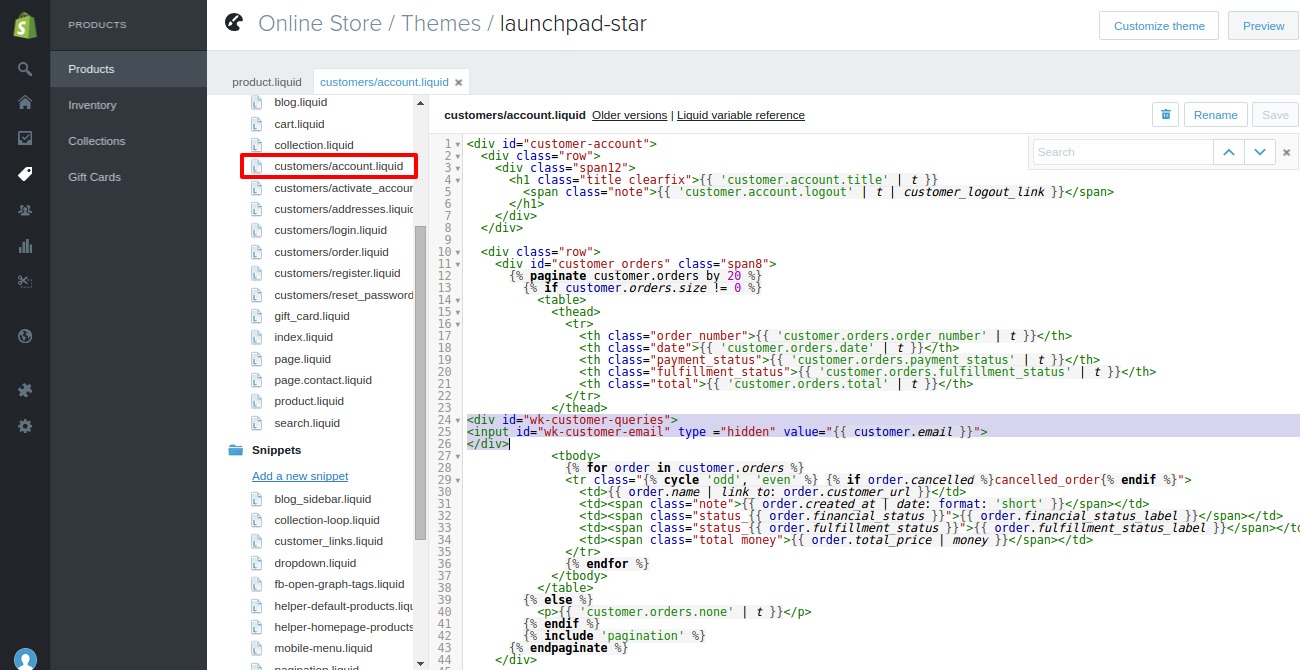
 Select Product.liquid file from the Templates or Snippet where you want to show the link
Select Product.liquid file from the Templates or Snippet where you want to show the link
Paste the code for product.liquid file anywhere you want the “Ask a question” Button & then click on save button to save the changes:
then,Paste the code for Customers/account.liquid file anywhere you want the button & then click on save button to save the changes :
 Now the Ask a Question button will be visible on the product description page.
Now the Ask a Question button will be visible on the product description page.
This section of shopify-multivendor-marketplace ask a question will show the list of all the questions asked by the customers and their replies sent by the vendors.

Once click on view button admin can view the question, its history and can send the reply as well.

An exactly similar section to this one will there in the vendor panel for him to view the questions asked and to reply those questions.
front end
support
If you need any kind of support/Consultancy then please raise a ticket at http://webkul.uvdesk.com/ or drop a mail at support@webkul.com
Thanks For reading this blog!!!